With lockdown orders across the globe, working from home is becoming the “new normal”. Whether you fall into this category, or remote working with dispersed teams has always been how you’ve done things, the platformOS team shared our learnings and ‘best practices’ when it comes to succeeding virtually on web development projects.
Topics covered in this Town Hall with useful links to articles and resources.
- Recommendations based on how platformOS, as a distributed fully remote company, handles workflow and processes;
- Internal (team) and external (partner) communication tools and strategies;
- Project management
- Documentation: docs as code, tools, communication, feedback;
- Resource - Building Our Documentation Site on platformOS:
- UX
- Design:
- tools and features, Collaboration, versioning,feedback.
- Resources:
- Photos: Unsplash, Pixabay, Pexels
- Graphics, illustrations: Freepik, Graphicburger
- Mockups: Mockupworld
- Icon collections and packs: Flaticon.com, Thenounproject.com, Material icons, Font Awesome icons, Feather icons
- For Figma (components): Figmaresources.com, Figmacrush.com
- Free fonts: Google fonts
- Unique fonts (for purchase): Myfonts, Fontshop, Dafont
- Dealing with distraction, context switching and mental health
- Children interruptions:
- “Always on” (setting boundaries and ensuring time for family and fitness)
- Staying Sane - what are some things YOU are doing to have fun and keep peace of mind?
Documentation
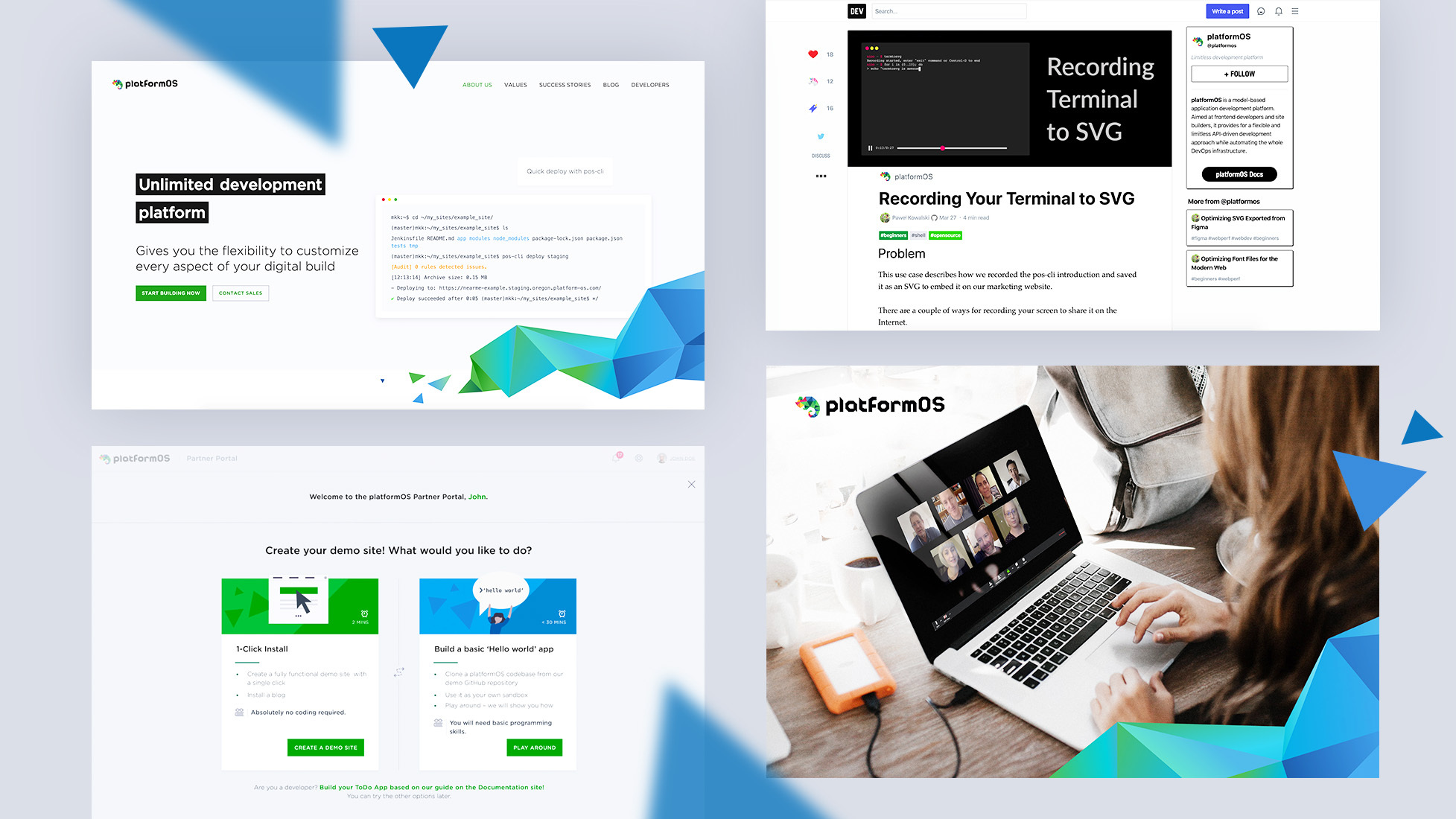
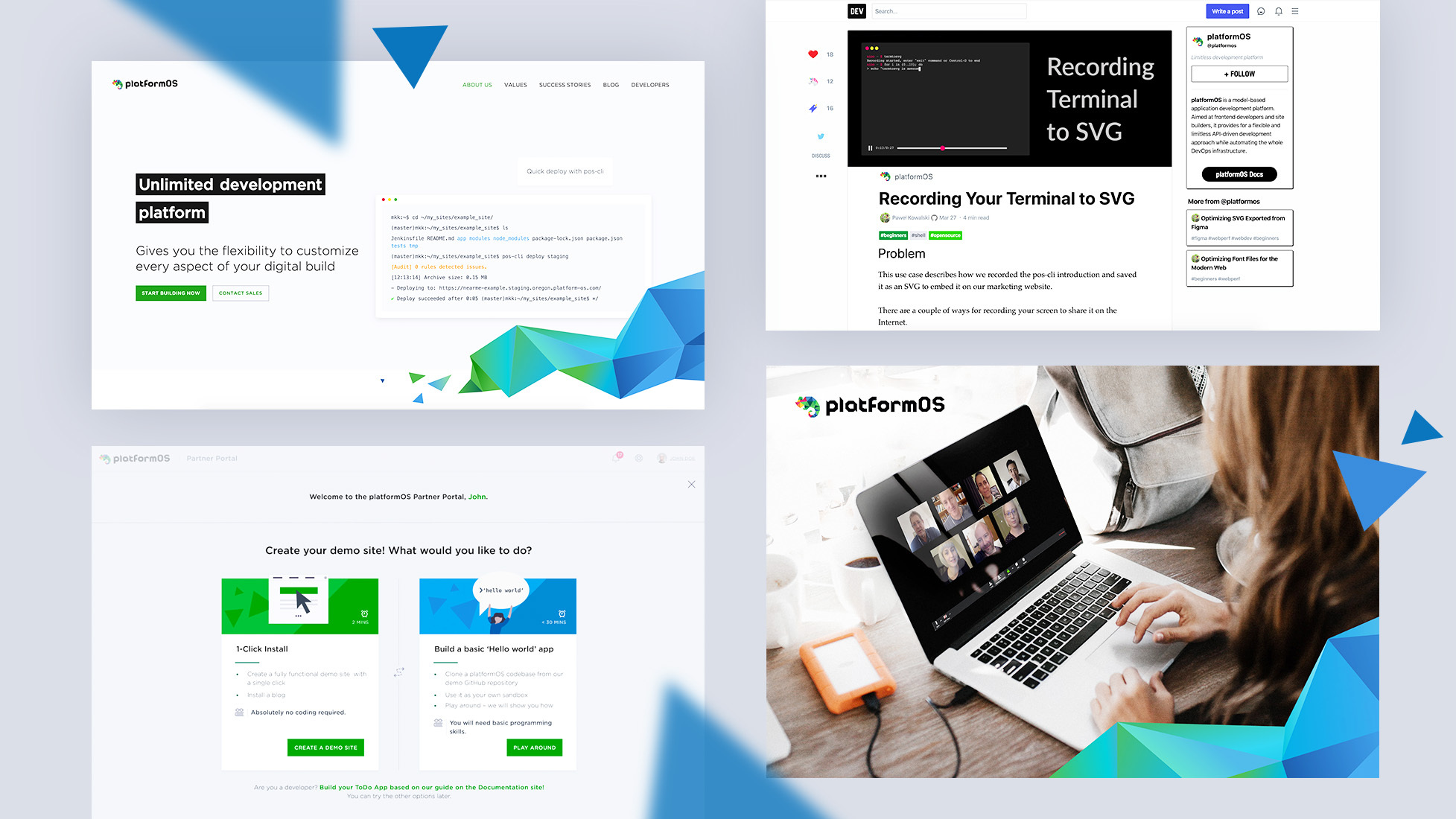
platformOS on Dev.to
From now on, platformOS publishes articles from our documentation and blog on Dev.to, a platform where software developers write articles and take part in discussions.
Published last week:
Content production
Improvements, fixes
UX
Design and Development
- Visit the new platformOS marketing site. The landing page is ready and we will continuously add new pages to this site, so you can get more information about the product, success stories, partners and developers.
- Partner Portal - Onboarding journeys: We made the onboarding journey available after registration. It’s in continuous development that means we finetune the steps based on your feedback. Newly registered users can check 2 onboarding journeys after their first registration.
- The first one is the journey for a non-technical user, who can create an instance with 1-click and then install the blog module with 1 more click. This will result in them seeing a fully functional platformOS site with a layout, some basic design of a blog.
The second journey is a bit more technical but still doesn’t require much coding. User can start with the same 1-click instance installation, but then can pull a platformOS example site from a GitHub repository and then use the instance they created as a sandbox. It guides you through creating your first hello-world on platformOS.
- NEW Default name based on physical file path
- NEW Do not return deleted objects via graphql by default
- NEW Sync/Deploy filetype restriction
- NEW Improve suggestion for layout_name
- NEW Builder - Migrate data when property type changes
- NEW Allow to pick algorithm for jwt token
- NEW Unify domain validation
- IN REVIEW Fix deploy without assets
- IN PROGRESS Split Scope for queries on large model collections
- IN PROGRESS use direct s3 upload for assets in pos-cli by default
Development
To learn more about the most recent changes, improvements and fixes in platformOS, check out our latest release note: platformOS Release Note Mar 30, 2020 — Default name for admin resources, modify property type, other improvements
Subscribe: get weekly reports in email