





We are excited to announce that the platformOS Developer Portal has won the Best Editorial Experience in a DevPortal category at the DevPortal Awards 2021. This is in addition to winning the award for Best Onboarding, Best Developer Portal for Alternatives to REST-APIs, and finalist/runner-up for Accessibility.
The DevPortal Awards showcases and celebrates innovative developer portals and the teams behind them. It gives publicity and appreciation to developer portals that deliver the best solutions available today, and that push the boundaries of what are believed to be the key components of a developer portal into the future.
In 2021, 49 world class developer portals were nominated in 15 categories. The platformOS Developer Portal won three of the four categories it was nominated in:
and was a finalist in the Best Accessible Devportal category alongside Barclays Bank.
According to the judging criteria for this category, the experience of adding, documenting, and maintaining content within the winning developer portal has to be seamless, frictionless, and easy for developers, documentarians, and editorial reviewers. The winning team should have a quick or distinct approach to deploying the content on the developer portal.
During the evaluation process, to identify the devportal with the best editorial experience, judges asked questions like:
We competed in this category against:
The DevPortal Awards are a peer-reviewed award where expert-in-their-field jury members are invited and assigned to categories according to their expertise. In 2021, 11 judges worked on assessing the portals in 3 groups. The judges responsible for selecting the devportal with the Best Editorial Experience were:
Thank you to the judges for providing their expertise and for the enormous effort in evaluating all the nominees in the various categories.
According to the Judges, we won the award for Best Editorial Experience because “platformOS has built an outstanding docs as code workflow that leverages Git repositories to collaborate on content, and manage and track changes. Their publishing process includes automated testing of the documentation. On top of that, they have documented their process well, and provide style guides and clear instructions to their writers.”
When we started thinking about our editorial workflow we decided to come up with a process that could work for all participants, including developers in our team and community, but also writers, editors, or external contributors.
Our main target audience is developers, and they are the ones who contribute the most content to our documentation. As they already use some kind of version control system, most often git, we selected a tool that they are already familiar with, GitHub. And to make the whole workflow easy to adopt for them, we follow a Docs as Code approach. Our editorial workflow for content is very similar to how code gets reviewed and deployed. All of our code and content is on GitHub. In addition, for transparency and to have the same process for all participants, we process all project management tasks using GitHub’s issue tracker.
This means that community members can open tickets, discuss issues, see what we are planning and what we are working on, including pull requests that are in review. This approach has proved to be very helpful for our community members because the whole life cycle of any task is fully transparent and they can follow the whole process end-to-end. Everything is collected on GitHub, for example, if we get feedback via the feedback block on our documentation site, we create a ticket on GitHub for that task.
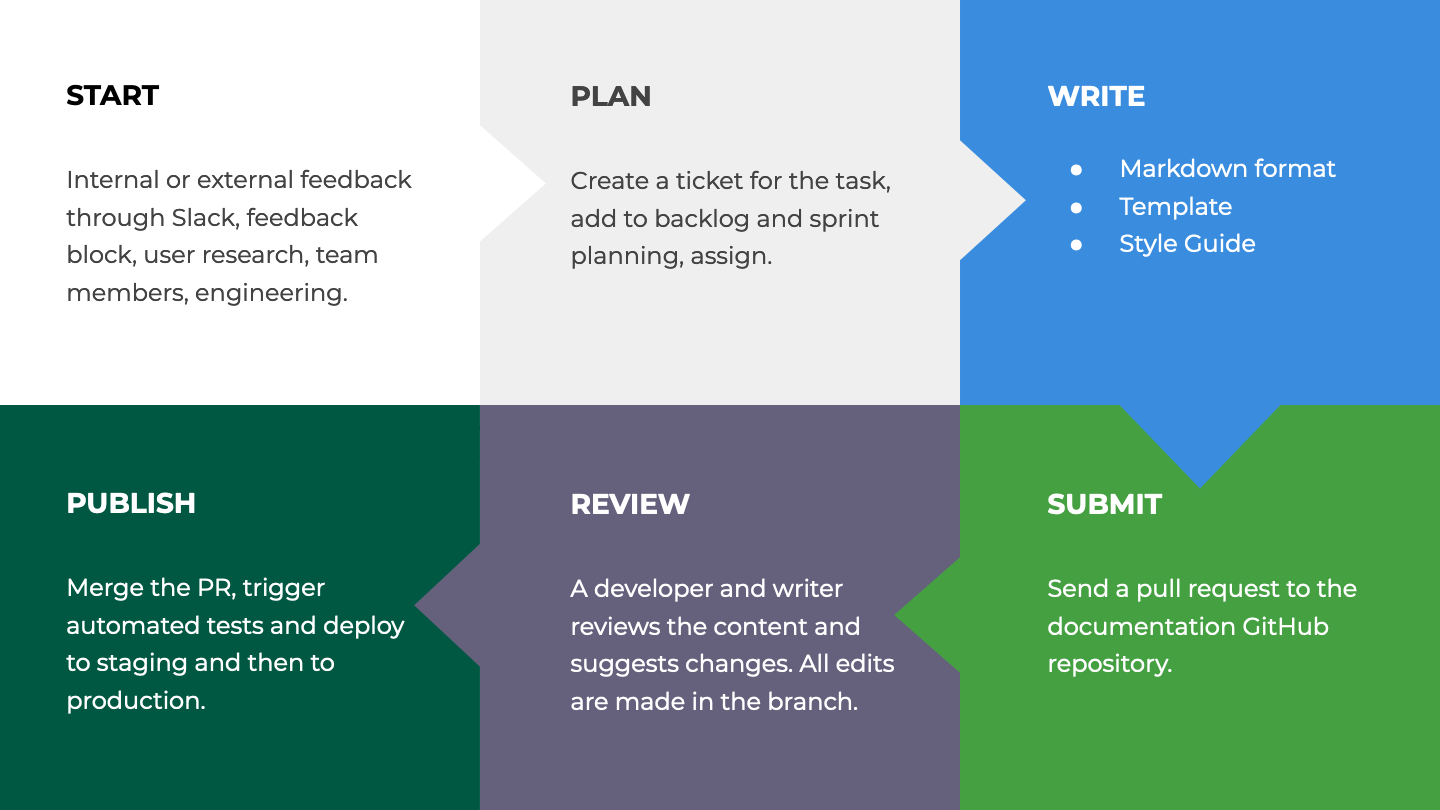
The steps of our editorial workflow:

Our documentation works with continuous integration and continuous deployment. Our CI/CD of choice,Github Actions, runs quality checks on every code merge to our master branch to ensure that the website will stay operational after the changes are deployed.
We handle the whole editorial workflow and project management in the same tool. We keep track of content needs and content production on the ‘Issues’ interface of our developer portal’s repository on GitHub.
Anyone can open an issue, which can be any type of task, a bug that needs fixing, a topic request, or some feedback on existing topics or plans that we have shared.
If the issue is related to an existing documentation topic, we add the link to the topic in the ticket.
Any discussion regarding a ticket happens right within the ticket itself, whether among platformOS team members or community members. This way everyone has access to the same information and each person has the opportunity to participate in the discussion.
We use labels to indicate various attributes of an issue/task, for example the ‘Type’ (is it a topic request, a bug, or is an update needed) or the ‘Scope’ (are they for the core product of platformOS or for peripheral modules) and so on. An issue can have multiple labels, and we can filter by labels.
We have two projects defined for our documentation site in the issue tracker, one of them is for tickets that are related to content like writing articles and updating existing articles, and the other one is for development tasks on the documentation site, for example, if something needs to be fixed on the front-end.
We assign people to tasks to know who is responsible for managing or accomplishing that task. We also use ‘Mentions’ to reference our team members or partners using GitHub. This way, the mentioned person gets notifications about the issue and any further changes made to it.
We sometimes use ‘Milestones’ when we have large tasks that can be broken down into smaller tickets, for example when we do our accessibility review and edits.
Continuous integration (CI) means that code is continuously tested, integrated with other code changes and merged. Continuous deployment (CD) means that code is continuously deployed with each patch to the entire codebase.
For documentation, CI/CD means that content is continuously tested, merged with each patch, and deployed. Deploying in this context means publishing.

We use markdown editors to edit content on our documentation site, and store the files locally (while editing) and on GitHub. We then use our own command line tool, pos-cli, to build the codebase, and GitHub Actions to deploy this to our staging and then finally to our production instance.
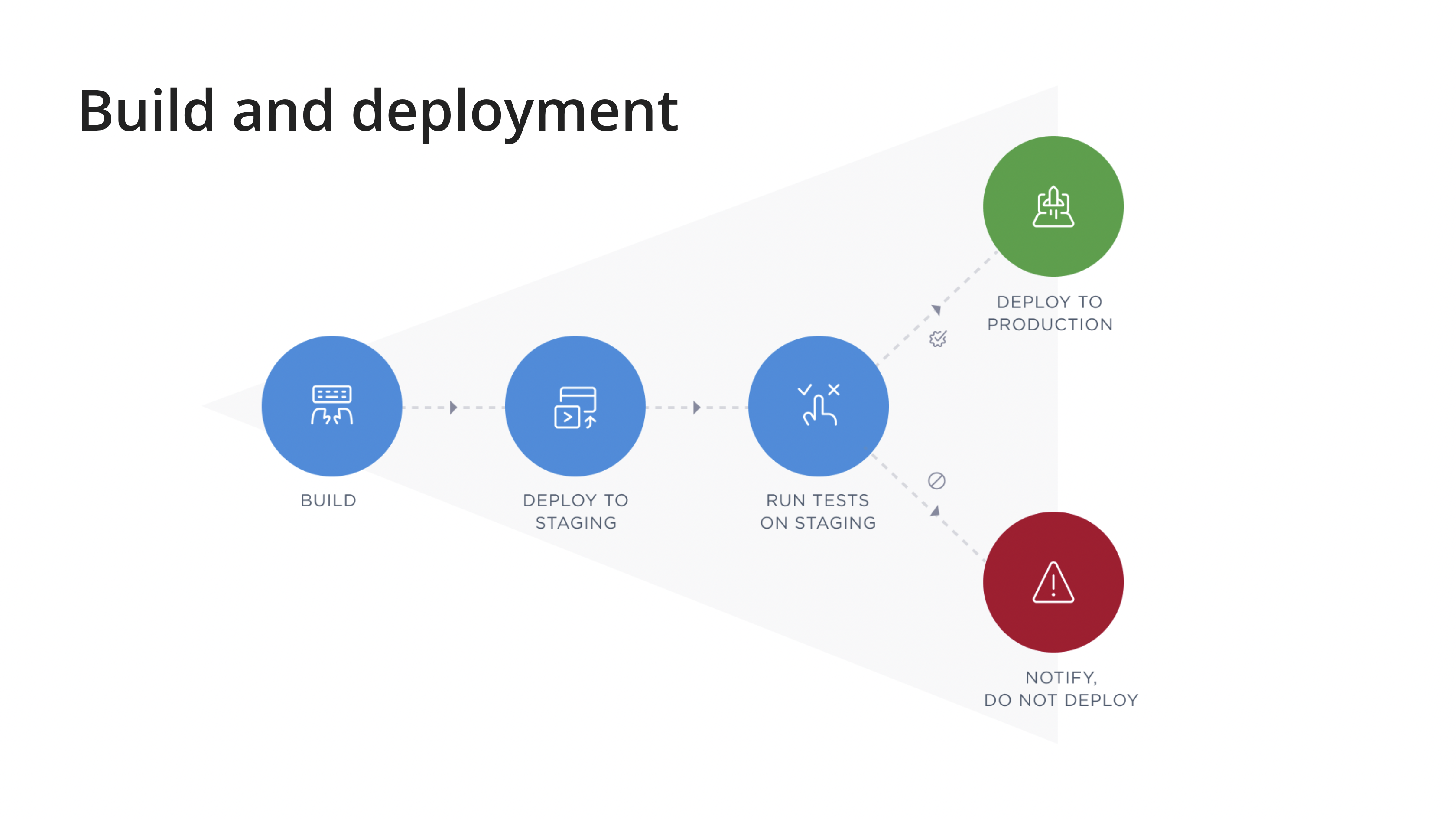
Our documentation site is built on platformOS. We have a staging instance for development as well as a testing and production instance (being the live site if all tests are green). In applying continuous integration and continuous deployment: The system automatically runs tests, deploys to staging and then to production. Once completed, the team receives an automated notification.
To support a small footprint deployment process, we use Node.js.
Besides the reviews by writers and subject matter experts included in our editorial workflow, we run automated tests as part of our CI/CD workflow. Testing for broken links, images, structure, performance, accessibility, etc. are part of these automated tests.

Our CI/CD of choice - Github Actions - runs quality checks on every code merge to our master branch.
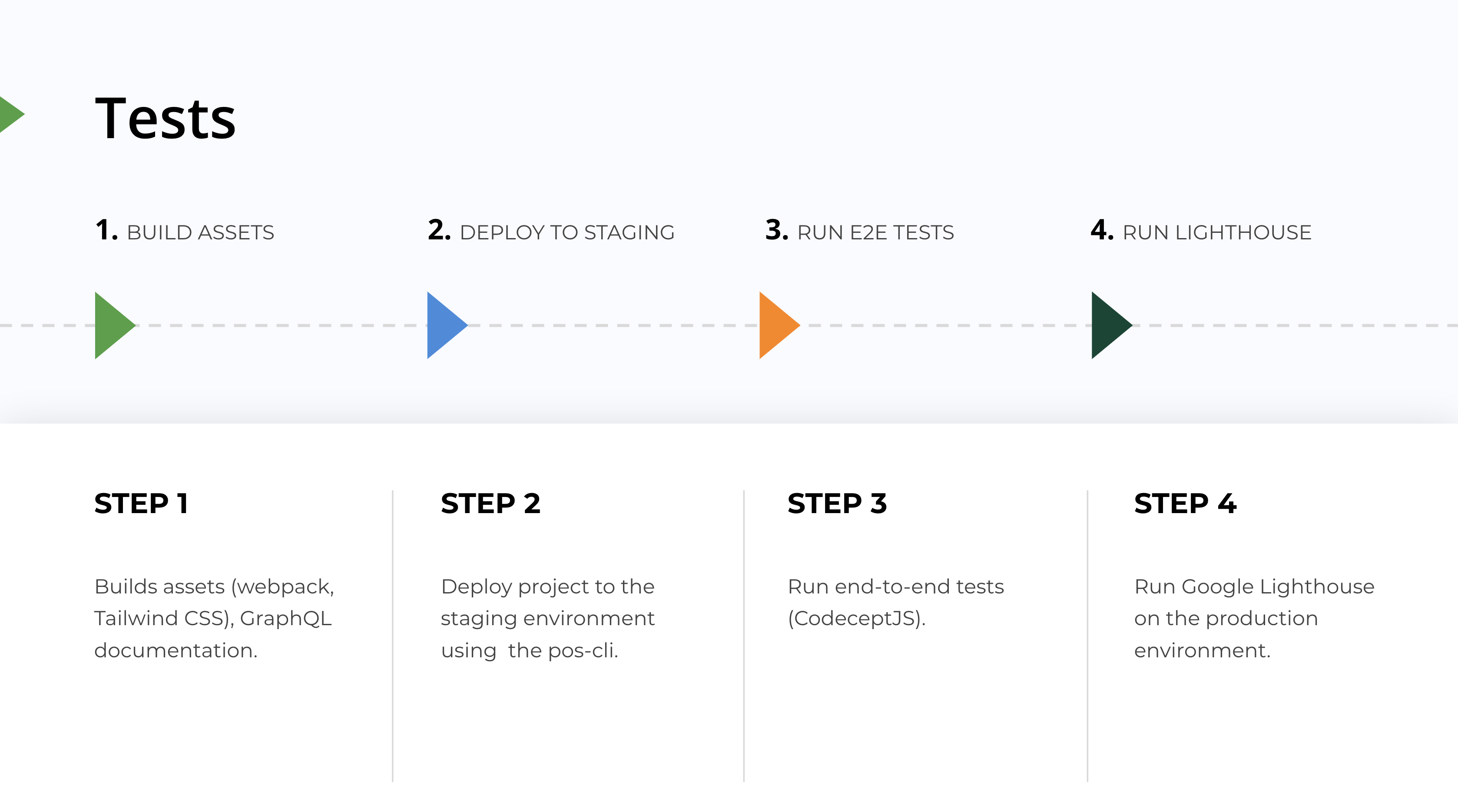
The steps in our test process in order:
If all checks meet our standards, the system deploys the codebase (including content) to production.
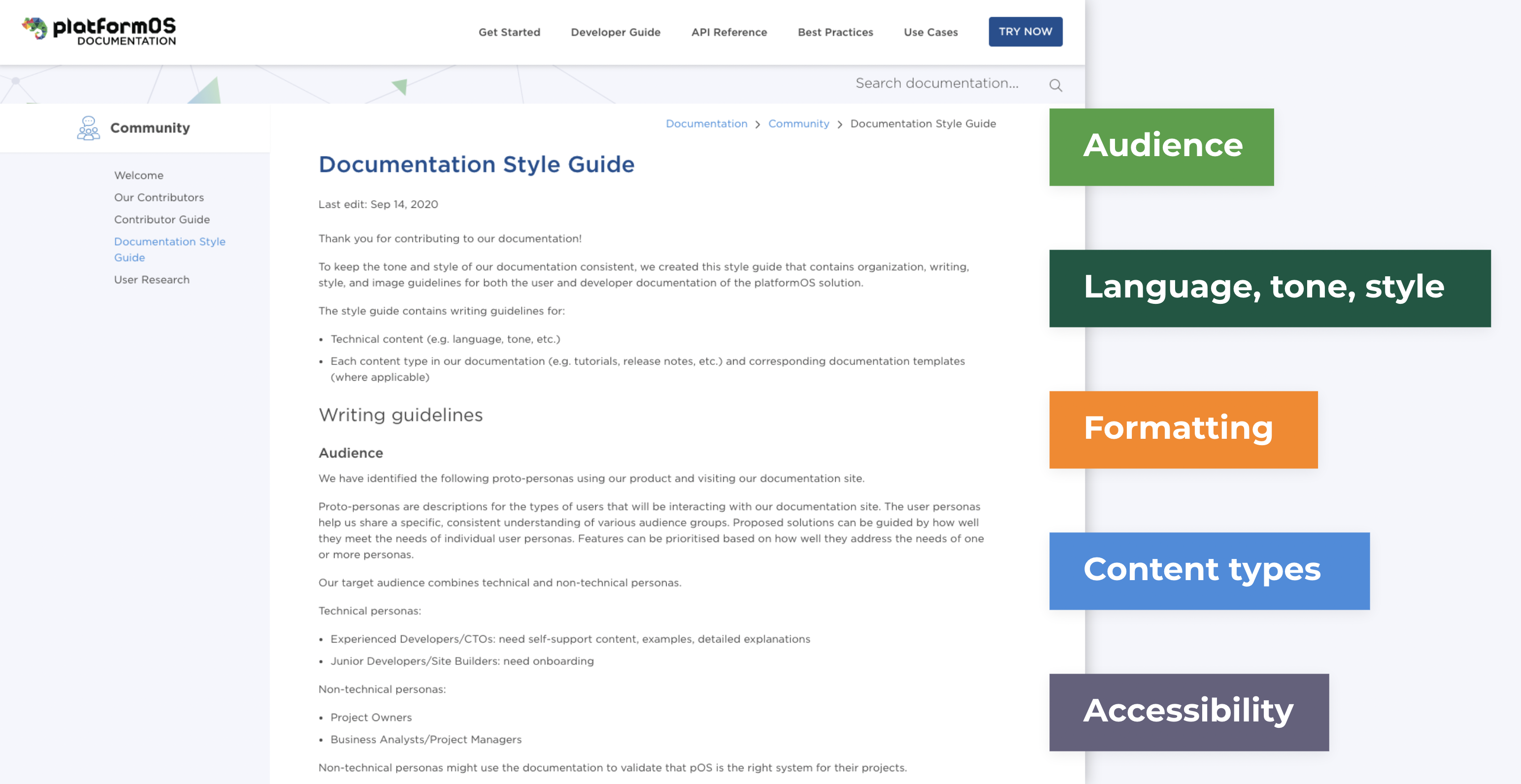
Documentation Style Guide
We started developing our Documentation Style Guide early on in the process of building our documentation site. Considerations in this regard came up during the discovery phase when it became clear that such information would help us and other contributors maintain consistency around published content. For example, as soon as we had an understanding of who our target audience is, we added that information to our style guide.
To ensure a consistent communication style throughout our documentation, we went about defining our standards for grammar, syntax, and the different types of technical content. Over time we developed these guidelines that internal or external contributors are encouraged to follow:

Our documentation consists of different types of topics, like tutorials, concepts, references (e.g. API documentation). To help writers and editors contribute, we specify the structure of each content type in ready-to-use templates.
Templates
For our templates, we were inspired by topic based authoring and DITA in the sense that we decided to have three main content types for our documentation:
We started with outlining the structure for these content types, and creating the templates for each, but as we went about developing and using our documentation, we were motivated to create templates for other types of content too; such as release notes and use cases.
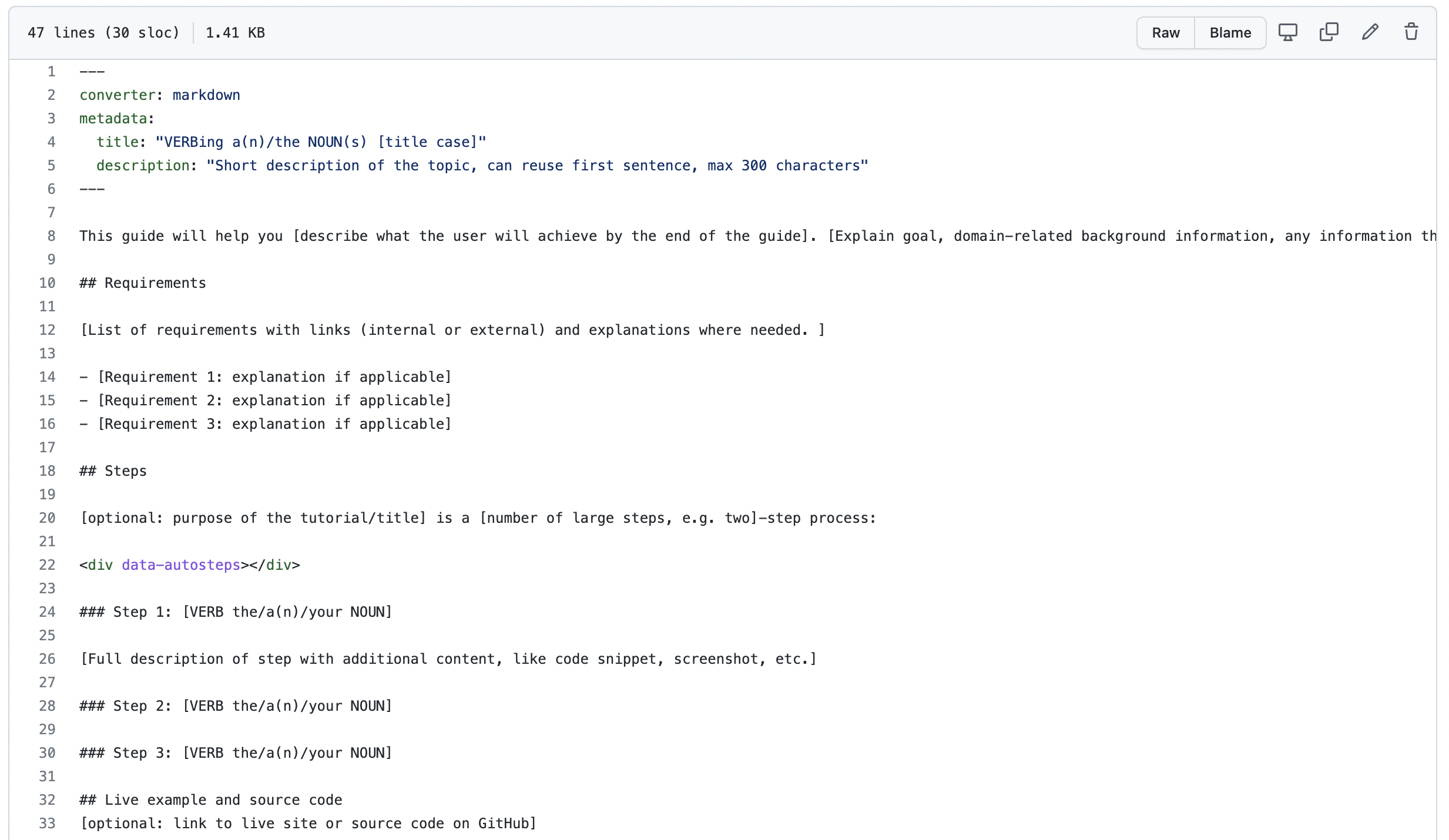
As our templates are written in Markdown they can be simply copied into your preferred editor.
Each template includes non-changeable content as well as placeholders (with explanations/prompts for the expected copy). Placeholders also provide information on the recommended format (e.g. title), and any requirements or limitations (e.g. maximum number of characters).

The editorial experience we currently provide is the result of continuous adjustment and fine-tuning prompted by the insights gleaned from applying various and ongoing user research activities.
We are honored and grateful to have received this recognition for our work, and we would like to thank all members of our community who contributed to our documentation, whether providing feedback, requests, edits, new content, or participating in our user experience research. We hope you enjoy contributing to our documentation as much as we do.
Ensure your project’s success with the power of platformOS.